Just so you know, this is not a tutorial series! I am writing this series mainly to give you a behind the scenes look at the process of making a game in Unity, and to document the development of this project.
See other posts in this series.

I wanted to publish this post yesterday, but unfortunately my power went out last night (we’re having some crazy weather right now) so I couldn’t get it done.
Anyways, here’s a progress report of the last two weeks of work on the project. Most notably, I managed to get water and waves running on the server and syncing to clients!
Monday
Just a heads up, this is the last week of the semester, meaning I have exams, so I’ll likely have less time to work on the game.
Today I sort of gave up on building my own collision system. I wasn’t able to get the colliders to rotate properly, and I realized that even if I had, it wouldn’t have been sufficient to detect angular collisions. Since the colliders (as I was using them) were essentially just a set of vertices, checking for a collision consisted of comparing two colliders’ bounds’ x, y, and z coordinates. If the collider had been rotated, this would have broken down without the use of a bunch of trigonometry.
This project is large enough anyways, and I don’t want to spend weeks writing my own collisions system, so I imported the BEPUphysics library. (I think) it’s all set up properly, but I’ll have to start over with player movement. Unfortunately, that’ll have to wait until tomorrow since I’m out of time tonight.
Tuesday
This evening I spent quite a bit of time doing research on BEPUphysics and how to implement the built-in character controllers properly. After a lot of googling and some playing around with various properties and methods, I got it to work.
I’m happy to report that server side collisions are now fully functional, meaning I can start working on proper controls for the players.
Wednesday
Today was a day with not too much progress. I spent quite a bit of my afternoon going over exams from previous years in an attempt to prepare for my English final.
I did manage to get some basic player input controls sorted out, but there are currently a few issues with applying the movement server side. It’s just some vector math that I need to fix to make sure the player’s movement get’s applied in the right direction. It’s already late though, so I’ll do that tomorrow.
Thursday
After taking my English final exam this morning, I started working on player movement again. I got all the vector math sorted out, meaning players can now walk in any direction using the W, A, S and D keys. Next, I implemented some basic “mouse-look” functionality, which essentially allows you to use your mouse to look around and rotate the player.
Throughout the evening I cleaned up a whole bunch of leftover code—mostly from my attempt at building my own collision system. I also commented any uncommented server code and made some slight modifications to how data is sent and received.
Friday
When I opened the project this morning, I noticed that my player movement was no longer working. I started poking around in the code I changed yesterday and eventually I found the source of the issue. I had mixed up the x and y components of vectors when sending them over the network which was giving me all sorts of wonky results.
After everything was working properly again, I made some changes to the way physics are run on the server. I made sure that all physics are handled on the same thread, which should help prevent serious problems down the line.
Saturday
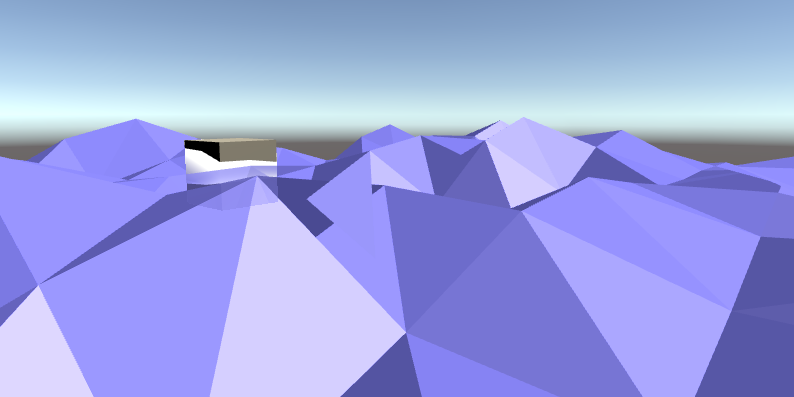
Today I added some “water” on the clients. It’s actually just a flat plane, and its vertices are being manipulated by a shader on the GPU. This means that the actual mesh itself is not being changed, so there’s really no cost in terms of frames per second!

Unfortunately, the only way I was able to get a low poly look going (so far) was through the use of a geometry shader. From what I’ve read, geometry shaders are slow compared to other shaders and they aren’t compatible with all devices (they won’t run on mobile for example).
This is something I’ll come back to relatively soon, but for now geometry shaders will have to do.
Sunday
Today I (mostly) took a break from programming. I made a very minor change to how player rotation works to avoid future problems, but that’s about it progress-wise. I also wrote this week’s blog post about commenting your code.
Monday
This afternoon I pulled out Anno 1503 and played it for quite a while. It’s an old game, and it’s been a really long time since I played it, but it brought back a lot of good memories.
Tuesday
When I came home today I played some more Anno 1503. I’ve managed to achieve a solid surplus, which I’m happy about considering that yesterday I was struggling to keep myself from going bankrupt (in large part due to me forgetting how to play).
Later this evening, I added water and waves to the server. It’s actually just an equation to get the height of the ocean at a given point in the world. That height value should be enough to allow me to run physics calculations, such as buoyancy, server-side.
Wednesday
Today I got quite carried away playing Anno, so there’s not much to report in the programming department.
Thursday
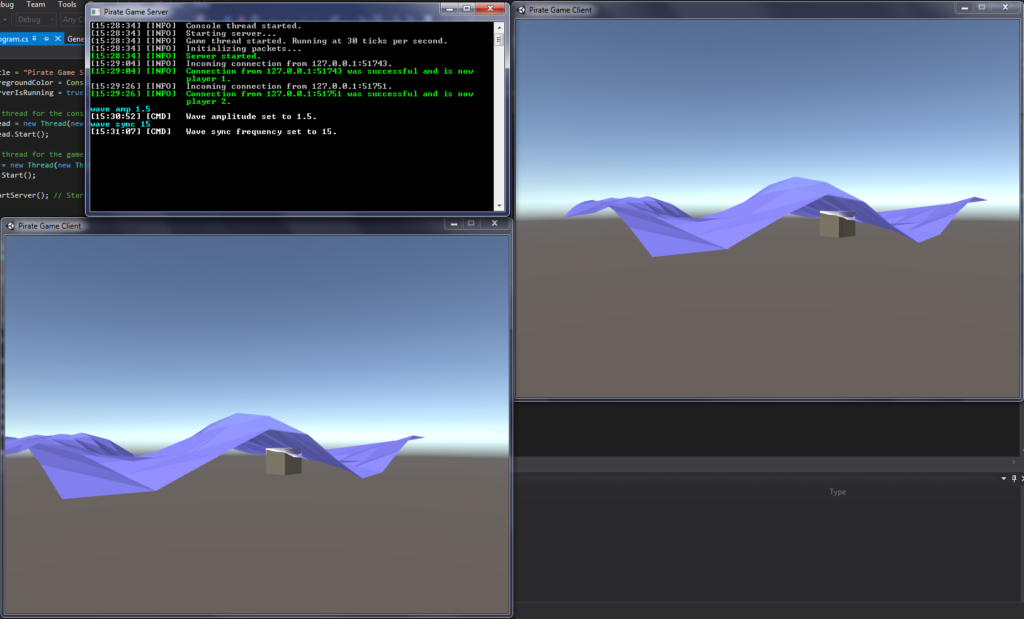
This evening I added the wave command to the console. This will allow me to modify the ocean’s properties on the fly (amplitude, length, speed, etc.) without having to restart the server every time.
Friday
Today I finished up the wave command, meaning I’m now able to modify the ocean’s properties in real time and see the changes reflected on the clients.

I also added a kind of tick system to the clients so that I can simulate things like the ocean at the same speed on both the server and clients. This means I won’t have to send as many synchronization packets to ensure that clients are seeing the same thing as the server.
Saturday
Today I played some more Anno 1503 and this evening we had friends over for dinner, so I didn’t make any progress again (yikes).
Sunday
I’ve been interested in cyber security and hacking for a while now, and I recently heard about Capture the Flag (CTF) Challenges. Basically, a CTF challenge is a series of problems you have to solve by finding the ‘flag’. It’s a great way to improve your cyber security skills, legally, since the challenges are all meant to be hacked. Today I watched part of this walkthrough of the PicoCTF 2018 game to get an idea of what it’s like.
There’s definitely a lot of things I’ll have to look into, a notable one being Python, which I’ve wanted to learn for a while.
Later this evening I began to work on flotation. I made some progress, but there’s not much to show quite yet.